Изменение оформления элементов сайта с помощью Дополнительных стилей в WordPress
Довольно часто на форумах поддержки WordPress я встречаю вопросы связанные с настройкой внешнего вида элементов сайта: изменить цвет пунктов меню, сделать крупнее заголовки, выделить ссылки в тексте более ярким цветом и т.д.
В некоторых темах оформления, особенно в платных вариантах, есть множество опций и настроек позволяющих достаточно подробно настроить внешний вид элементов сайта.
Есть подобные настройки и в стандартных темах, поставляемых вместе с WordPress.
Но, в случаях, когда нужной настройки нет — справиться с вопросом поможет CSS.
CSS-стили представляют из себя наборы правил, задаваемых для определенных элементов или наборов элементов сайта. Они регулируют то, как элемент отображается на сайте: размер шрифта и межстрочный интервал, наличие и цвет границы вокруг элемента, цвет текста внутри элемента, цвет его фона и многое другое.
Получить представление об устройстве CSS, приемах работы и ознакомиться со списком существующих правил можно в интернете, например, на сайтах htmlbook.ru, webref.ru и т.д.
Для добавления своего CSS-кода WordPress предоставляет специальный инструмент — Дополнительные стили. Если Вы находитесь на публичной части сайта, в него можно попасть нажав кнопку «Настроить» в верхней части экрана, а затем по пункту «Дополнительные стили». Из админ панели: Внешний вид -> Настроить -> Дополнительные стили.
Данный раздел представляет из себя поле, в которое Вы можете добавлять свои CSS-стили.
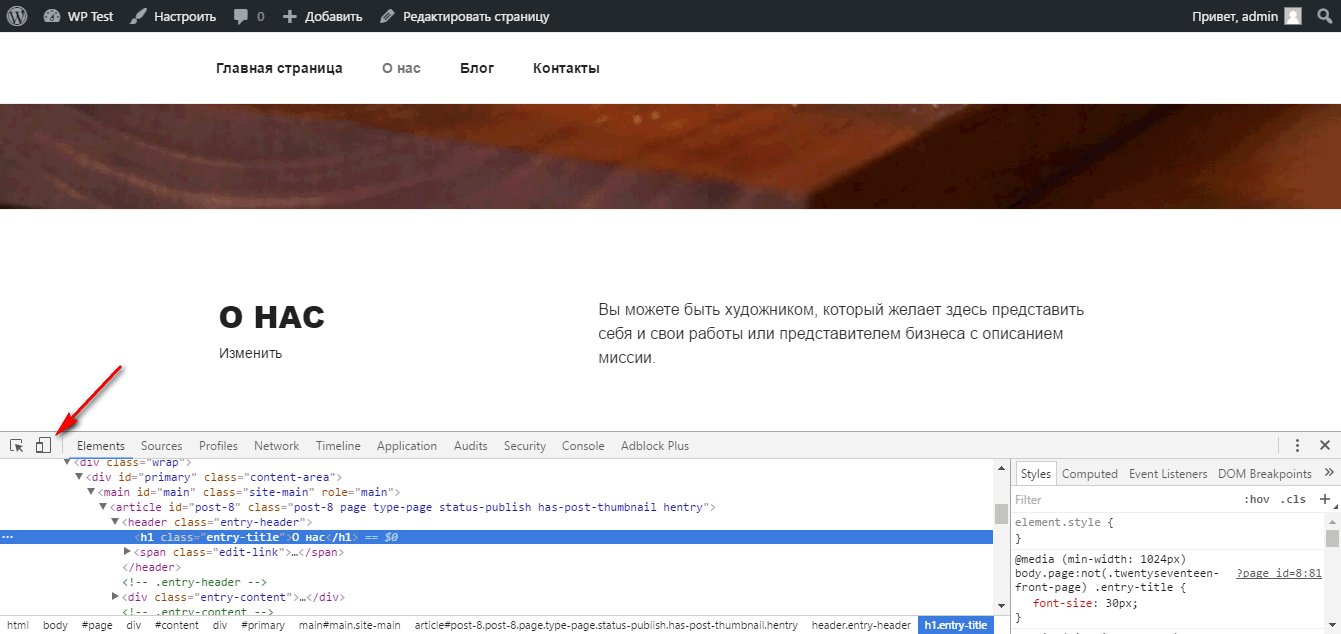
Чтобы привязать CSS-правила к определенному элементу необходимо узнать его тег и атрибуты. Для этого воспользуемся Инструментами разработчика на примере браузера Google Chrome.
Щелкнем правой кнопкой мыши по интересующему элементу и в контекстном меню выберем пункт «Просмотреть код». После чего откроется окно инструментов с активной вкладкой «Elements».
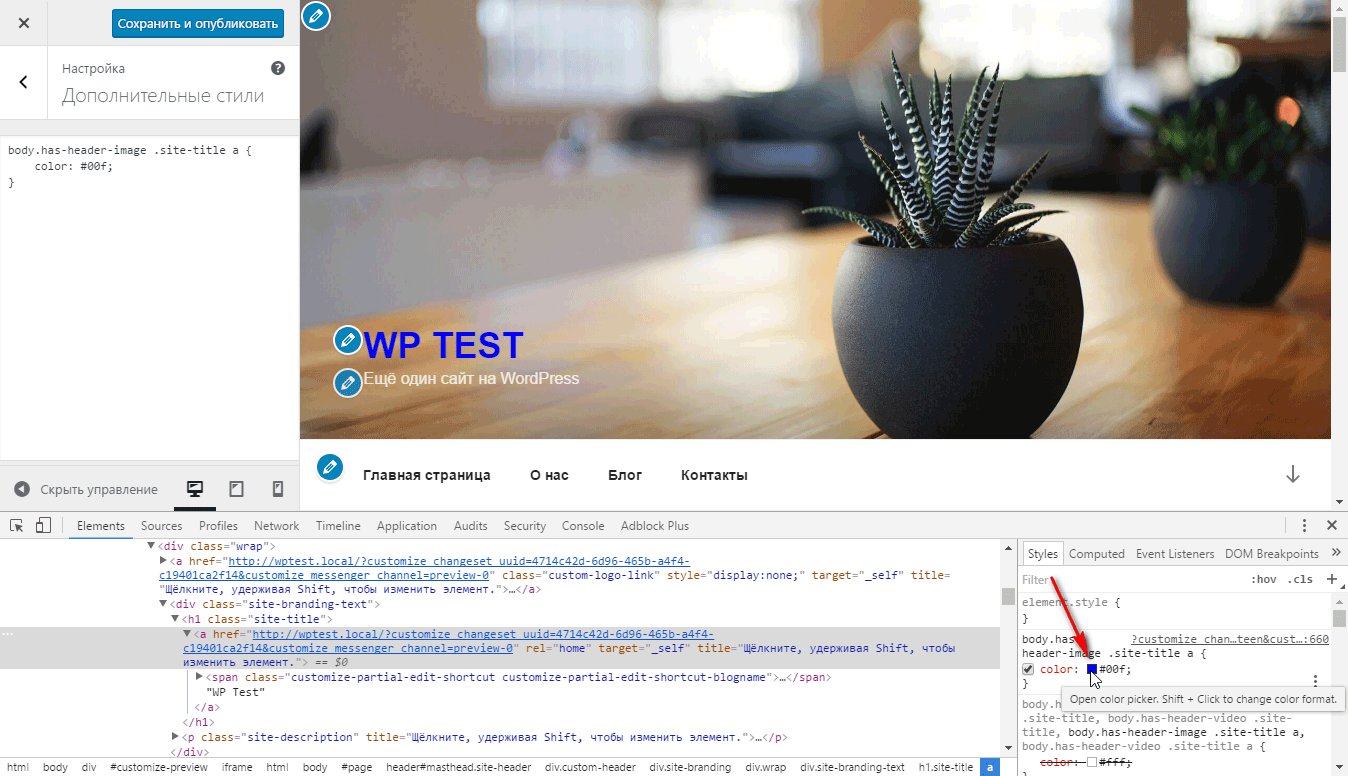
Для примера изменим цвет надписи WP TEST на синий. Элемент представляет из себя ссылку (тег a), но не имеет атрибутов class или id, к которым мы могли бы привязать CSS-правила. Уровнем выше есть элемент с тегом h1 (заголовок) и классом «site-title», он является родительским для ссылки WP TEST. Добавим CSS-правило для тега a с учетом родительского класса «site-title» в поле Дополнительные стили.
|
1 2 3 |
.site-title a { color: #00f; } |
#00f — это код синего цвета. С обозначением цветов в CSS Вы также можете ознакомиться на вышеуказанных сайтах.
CSS-код добавленный в поле Дополнительные стили применяется мгновенно, но как мы можем заметить на вкладке «Styles» наше правило переопределилось более приоритетным (или по-другому — специфичным) CSS-правилом темы (оно выделено более ярким цветом).
|
1 2 3 |
body.has-header-image .site-title a { color: #fff; } |
Усилим наше правило, указав более точный набор тегов и классов.
|
1 2 3 |
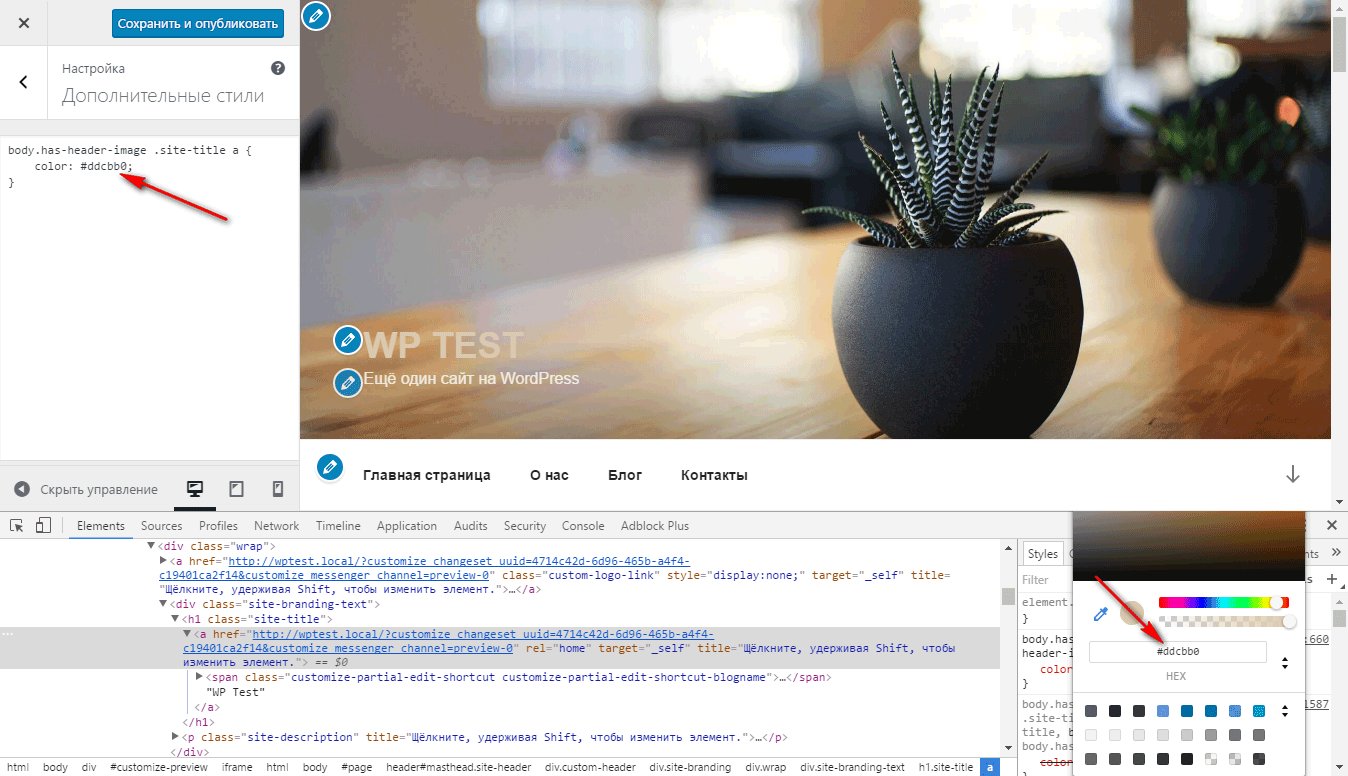
body.has-header-image .site-title a { color: #00f; } |
Чтобы сохранить изменения необходимо нажать кнопку «Сохранить и Опубликовать» в верхней части экрана.
Если синий цвет не подходит, Вы можете подобрать другой с помощью палитры, щелкнув на синий квадратик в CSS-правиле в правом нижнем углу экрана, а затем скопировать код выбранного цвета в правило в поле Дополнительные стили.
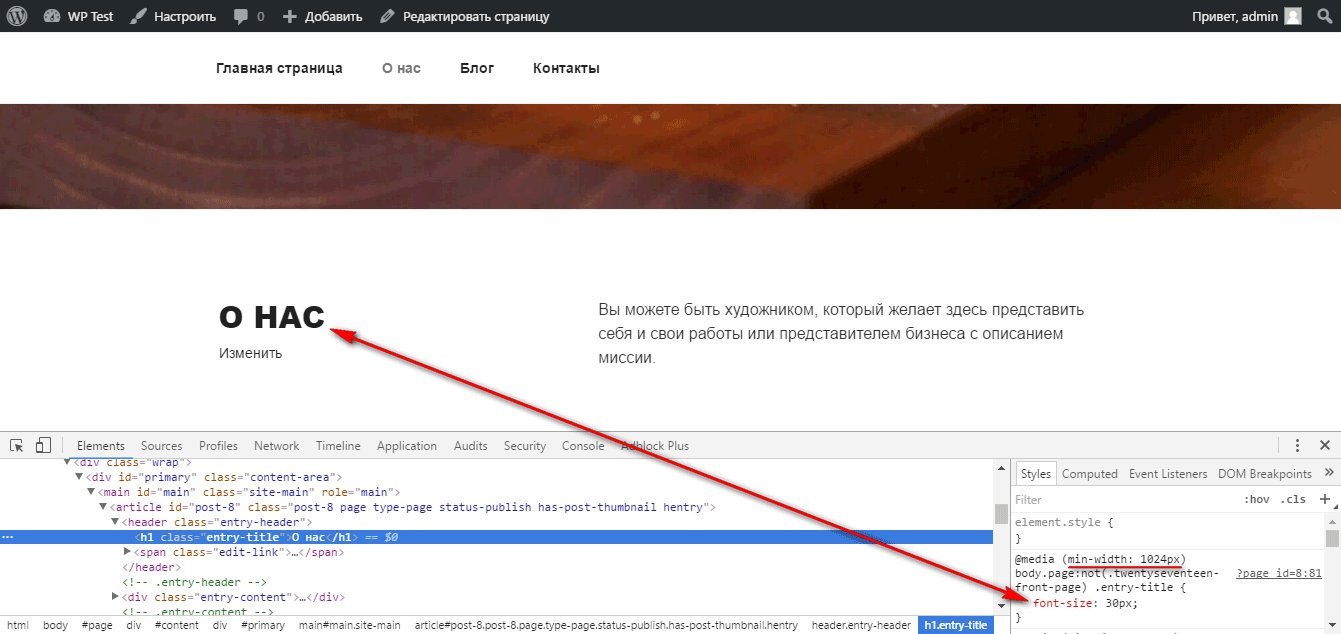
Аналогичным образом мы можем, например, изменить размер заголовка страниц. Находим элемент и добавляем свое правило на основе существующего в теме.
|
1 2 3 |
body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 24px; } |
Современные темы WordPress адаптированы под разные разрешения экрана устройств. Вы также можете корректировать отображение элементов на разных устройствах с помощью медиа-запросов. Добавим несколько примеров.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
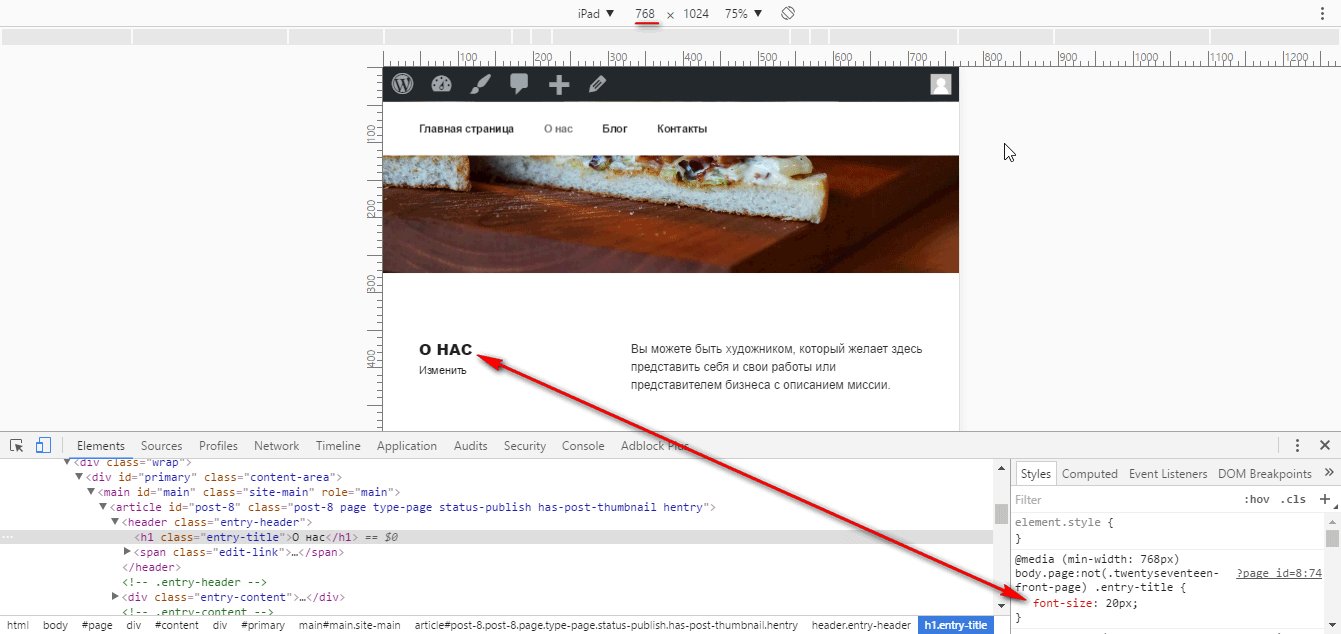
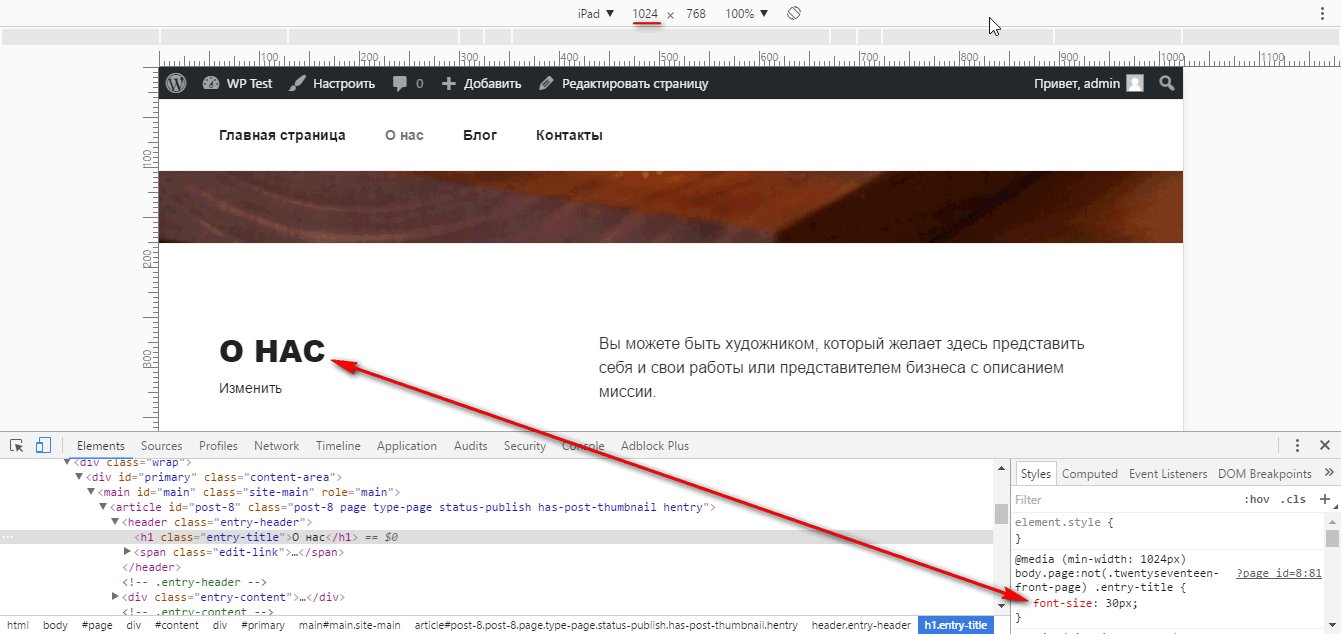
/* Для всех устройств */ body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 12px; } /* Для разрешения планшета в портретной ориентации и выше */ @media (min-width: 768px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 20px; } } /* Для разрешения планшета в альбомной ориентации и выше */ @media (min-width: 1024px) { body.page:not(.twentyseventeen-front-page) .entry-title { font-size: 30px; } } |
Проверить результат можно с помощью режима эмуляции в инструментах разработчика (кнопка Toggle device toolbar). С помощью него мы можем увидеть как сайт выглядит на разных устройствах, выбираю нужное из выпадающего списка в верхней части экрана.
← Вернуться в блог